【人気ダウンロード!】 動き の ある サイト 219421-ワード プレス 動き の ある サイト
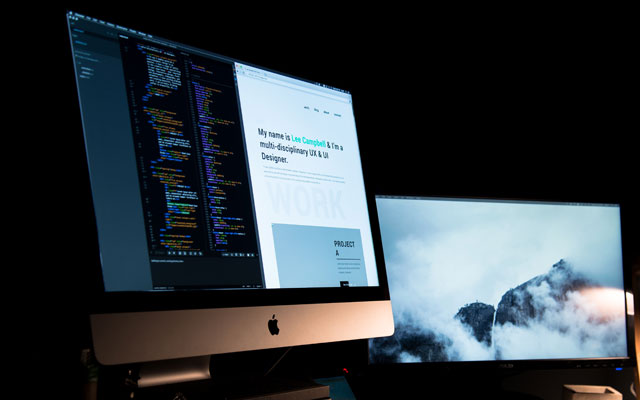
「動き」のあるWebサイトを支えるCSSアニメーション技術 4 yui540 1236 昨日、PIXIV TECH FESで登壇 · これは canvas (キャンバス)と呼ばれるHTML5の新しい技術を使っているのですが、最近はこういったユーザーの挙動に対応した動きをアニメーションで表現するWEBサイトが非常に増えてきています。 · 動きのあるWebサイトが増えているとは言え、動きの導入には様々な点を考慮する必要があるでしょう。 メルマガ特典 興味に合わせた ピックアップ記事

ファーストビューの動きが面白いwebサイト Webクリエイターボックス
ワード プレス 動き の ある サイト
ワード プレス 動き の ある サイト- · アニメーションとは そもそもアニメーションとは何か、ちょっとおさらいしてみましょう。 アニメーション は、WEBサイトの要素に なめらかな動きをつけるもの です。 例えば、 こんな風に回転させてみたり 横にすすーっと動かしてみたりすることができるのです。 つけられるアニメーションはたくさんの種類があり、組み合わせることで 楽しい動きを · Webサイトに動きをつける意味 現在、多くのWebサイトが「何らかの動き」を取り入れています。 動きはユーザーの目線を誘導し、注目を集めるアクションです。 Webサイト上に注目させたいコンテンツがある場合、動きは心強い味方になってくれます。 これまでも、動きを取り入れたサイトは存在しました。 しかし、技術的な問題からユーザーの環境に左右される




これは面白い 動きのあるホームページ集めてみた Free3s Design フリーサンズデザイン
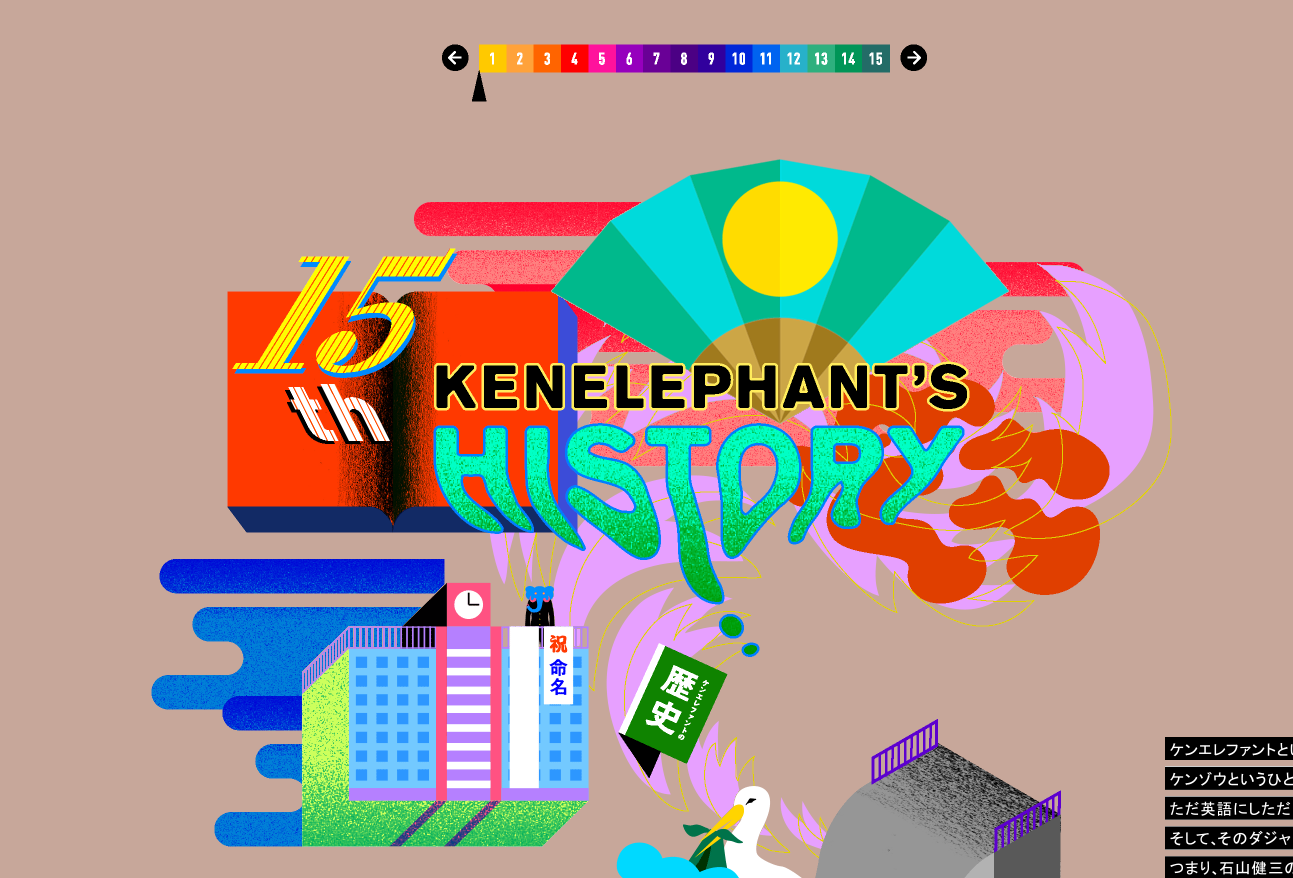
今回派手で動きのあるサイトを探していたら、発想の豊かさを痛感しました やっぱり発想と実行力、そして思い切りは大切ですね ではご覧ください! 1カラフルでイラストのみ使用 Big Web Quiz https//chromecom/bigwebquiz ダイナミックな動きと配色が印象的です · Javasprictで動くホームページ ホームページを作る上で、ホームページの見方が変わり、見せ方や動的な動きもチェックする様になった今日この頃。 私は作れないですが、個人的にインパクトがあったものや、遊び心のあるホーム先進的な印象 一つ一つに動きを加えており、画面にリズムがあるサイトです。 画像の表示にも複数の動きを使っており、先進的な技術を使って制作に挑んでいるように感じます。 1つの動きに注目してしまいますが、細かい複数の動きがサイトをリッチにしている印象です。 複数の動きを合わせることは、サイト制作に取り入れたいです。 SUPERCROEDS 出典: https
/11/12 · 海外デザインブログDJDesignerLabcomで、ユニークなグリッドレイアウトを使ったWebサイトデザイン40個をまとめたエントリー「40 Impressive Grid Based Web Designs for Inspiration」が公開されていたので、今回はご紹介します。 コンテンツをグリッド状に並べることができるjQueryプラグインも一緒にまとめてかまぼこをこれでもか!と押し出しているサイト かまぼこは900周年を迎えたそうです・・・ NHKスペシャル!新・映像の世紀 https//wwwnhkorjp/special/eizo/ 動画を3Dで配置しているところももちろんマウスの動きにも対応していて、印象にすごく残るサイトです。 · 複雑な動きもjQureryのおかげで助かっているように感じます。 マウスの動きに合わせて画面が変わる dieselcom 日本でも人気のあるディーゼルの下着コレクションのサイトですが、画面上でマウスを動かすとモデルさんも連動して動きます。
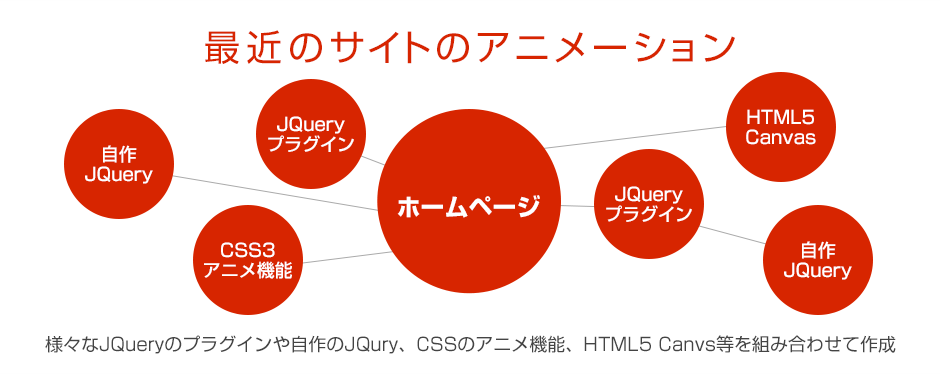
スクロール時でなくて、最初の画面でのインパクトのある動きを求めるのであれば、HTML Canvas アニメをお勧めします。 昔流行ったFlashほどの凝ったものは厳しいかもしれませんが、それなりに面白いアニメーションでインパクトのあるものがPC用にもスマホ用にもできるでしょう。 · 動きのあるサイトを作るときに! フォームを3D回転させられるjQueryプラグイン「TURNBOXjs jQuery Mobileスマートフォンサイト・デザイン Webクリエイターが身につけておくべき新・100の法則。 (新・100の法則。スクロールした時などアニメーションさせて動きのあるサイトにする。 wowjsのダウンロード GitHubからwowjs((wowminjsでも可))ファイルをダウンロードしてください。 GitHub WOWmasterzip解凍 ダウンロードした、WOWmasterzipを解凍して




動きの面白いサイト5選 18 11 Webty Staff Blog




Css3で動きのあるサイトに Simple Hover Effects集 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー
· 1箇所徐々に変わっていくところがあるので見つけてみてください。 See the Pen xQXzeb by wctk on CodePen さいごに UI改善でアニメーションを取り入れる際に考えなければならないのは、サイトの特徴に合っていることとユーザビリティの向上です。5/04/16 · 動きのバリエーションが豊富ですので、躍動感のあるデザインにすることができます。 6iHover iHover 円形の画像にマウスオーバーすると、キャプションとともに動きのあるエフェクトをかけるスタイル一覧です。 全部で15個ものスタイルを一気に紹介しています。スーパーコンピュータが予測する高解像度の天気予報 地図上に5kmメッシュの詳細天気予報や予報の信頼度を図示 最長10日先まで予測 雨雪判別, 台風と低気圧進路, 気圧・風向・風速・雨量・雲量・気温・湿度・沿岸波浪予報




ファーストビューの動きが面白いwebサイト Webクリエイターボックス




Cssのみ 動きのあるデザインをコピー ペーストで実装できるサンプルコード集 Ferret
画面中央からアイコンがポンポン飛び出します。 シンプルなエフェクトなので真似しやすいかも。 LEG WORK 個性的なイラスト動画と派手目の配色が目を引くサイト。 コロコロ変わるページタイトルも面白いです。 Fivefootsix にゅるにゅるっと腕がでてきて、テキストに絡んだりテキストを分解していきます。 様々なアニメーションを使ったWebサイトを紹介しました1/11/13 · Javascriptを使った、凄い動きのサイト10選! MoMA MoMA 円が時系列で表現されております。クリックするとグリンっとまわる動きは気持ちがいいです。ただサイト自体がけっこう重いですね。。 DUB FIRE DUB FIRE マウスを右や左に動かすとサイト全体が動きます。/01/17 · ホームページにダイナミックな動きを! JavaScriptフレームワーク「mojs」の特徴と使い方 18年05月29日(公開 17年01月日) プログラミング言語 マイページにお気に入り JavaScript はブラウザに組み込むだけで、複雑かつダイナミックな動きや機能を実装することができる 非常に便利で汎用性のある言語 です。 ただデメリットとしては、 JavaScript 単体でそのよう




ファーストビューの動きが面白いwebサイト Webクリエイターボックス




スタッフ採用特設lpサイト制作 リーフレットデザイン制作のデジタルプリント




動きのある表現 のアイデア 12 件 Lp デザイン Webデザイン デザイン




美容室のホームページに動きのあるサイトはいかがですか Pr




動きのあるサイト 5選 Mellowlife




動きのあるグリッドレイアウトwebデザイン40個 無料プラグイン6個まとめ Photoshopvip Webデザイン ウェブデザイン グリッドレイアウト




動きがユニークなサイトをご紹介 大阪 東京 株式会社aradas アラダス




これは面白い 動きのあるホームページ集めてみた Free3s Design フリーサンズデザイン




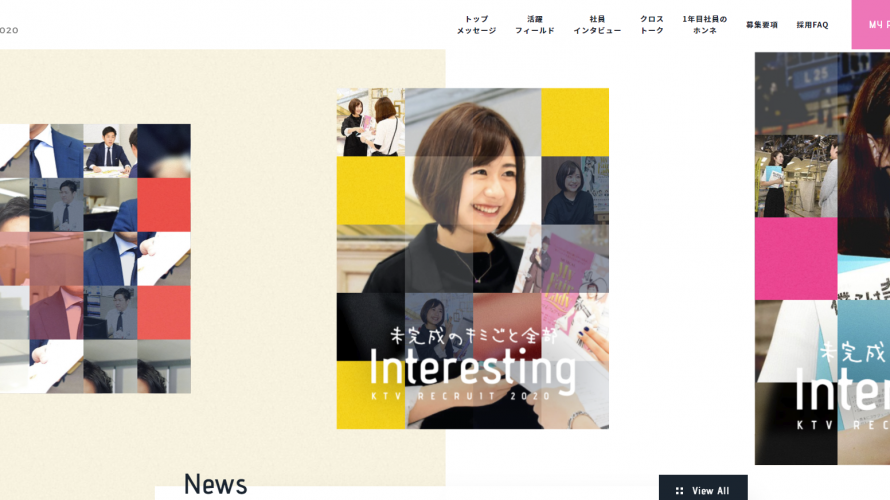
動画を利用したコミカルなデザインの採用専門サイト 採用サイト制作




気持ちの良い動きのあるwebサイト5選 ホームページ制作 Webマーケティング 株式会社spc




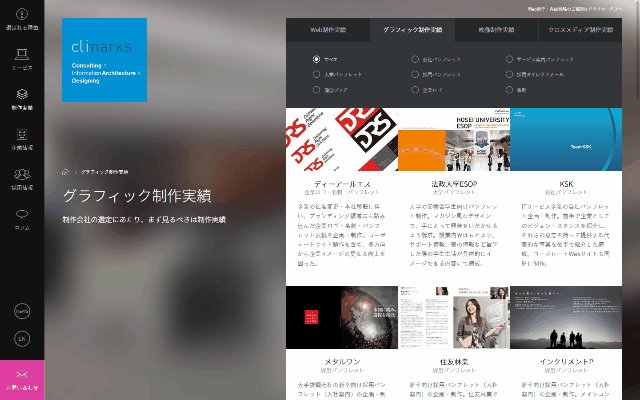
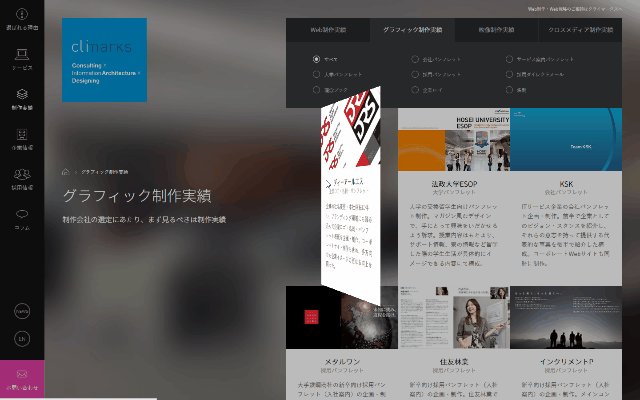
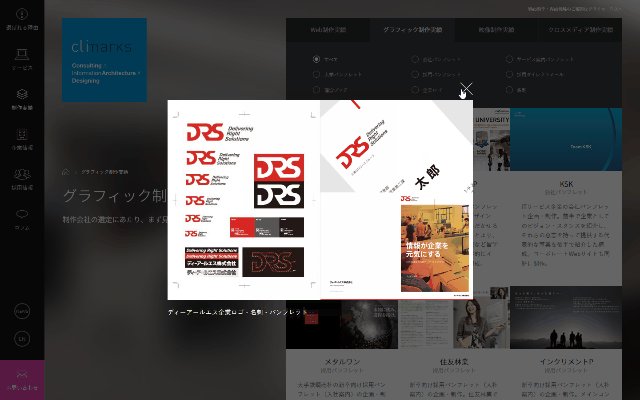
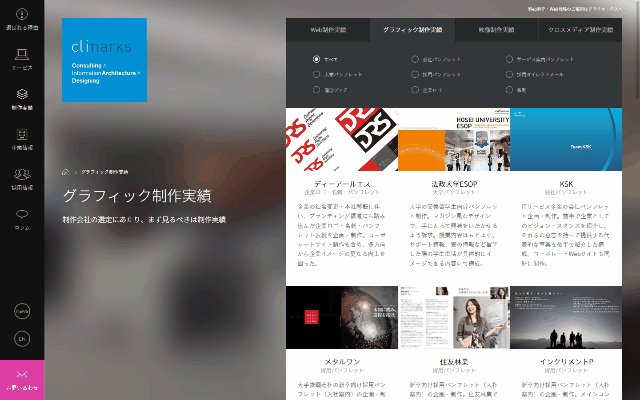
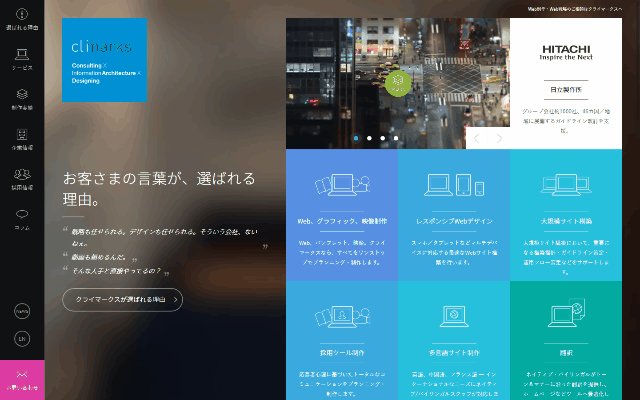
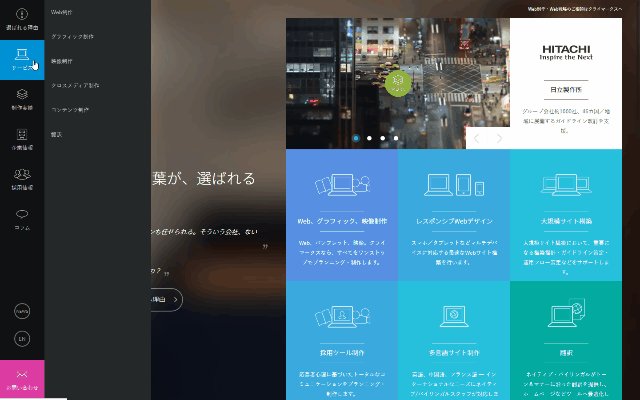
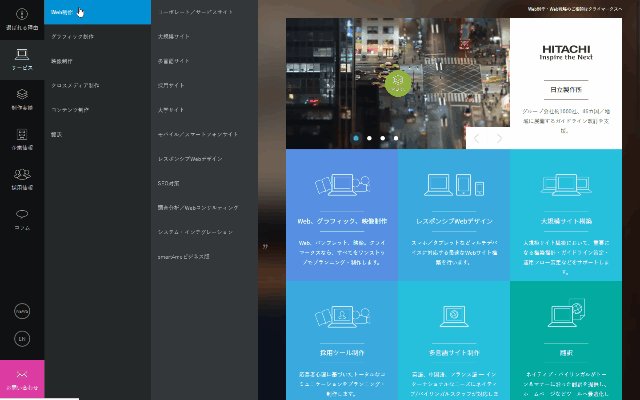
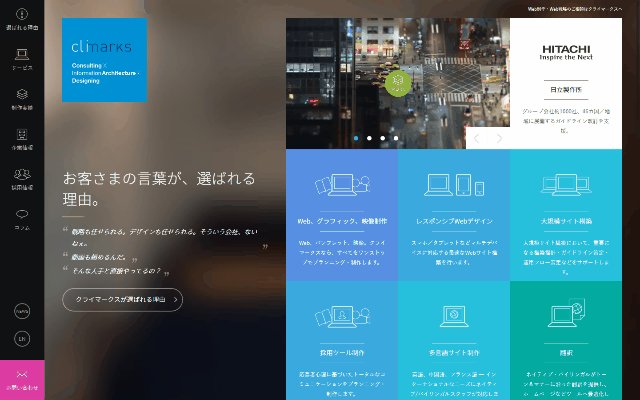
最近の 動き のある企業サイトに使われている7つの表現手法や機能 Web制作の株式会社クライマークス




おしゃれなecサイトのデザイン17選 オススメの事例を厳選 21年最新版 Web幹事




Web制作ど素人でもたったの1カ月で動きのあるサイトを作れました Bitaシコウラボ




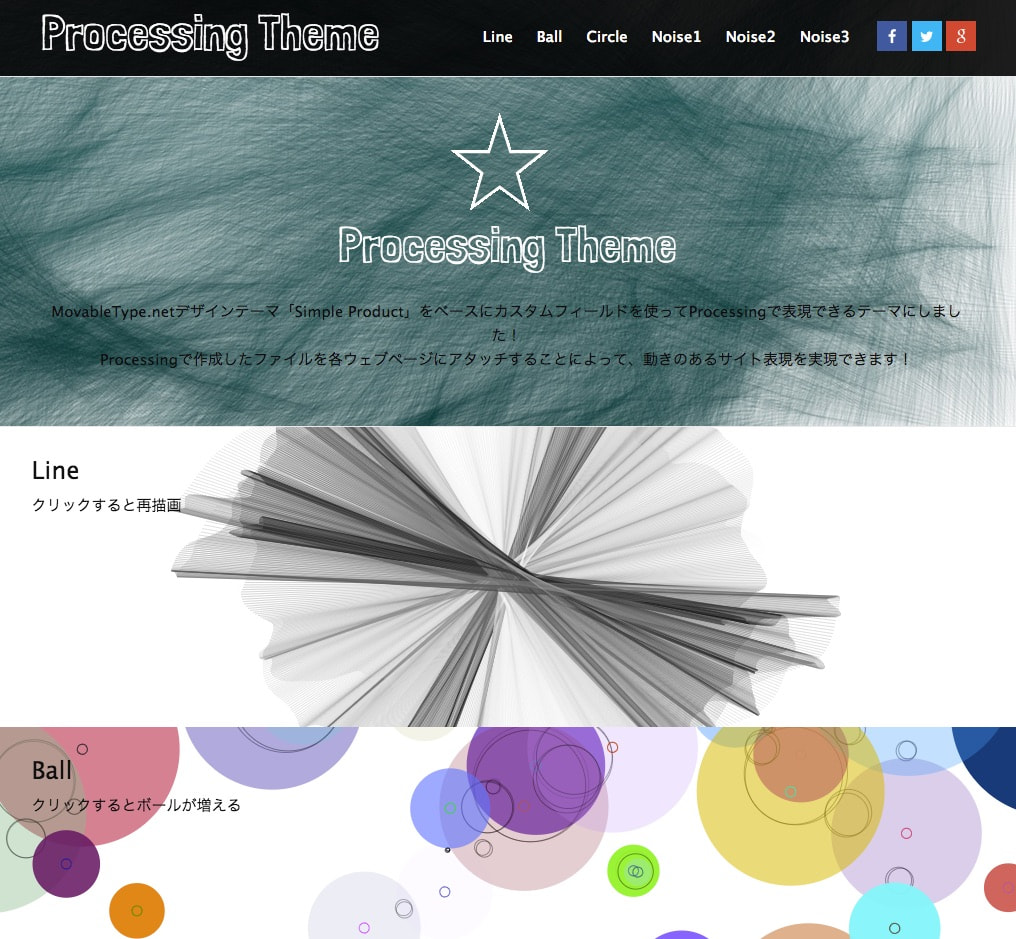
Processing を組み合わせて Movabletype Net で動きのあるサイトを作ってみる Movabletype Net 活用ブログ




スマホサイトでもflashのような動きのある演出が可能になる機能を提供開始 Ecbeing ネットショップ担当者フォーラム



Webサイトに面白いアニメーションを実装させたい 動きが気持ち良いサイト6選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




比較的簡単に実装できる動きのあるサイト作り 風俗用hp制作ならまるごとホームページ




最近の 動き のある企業サイトに使われている7つの表現手法や機能 Web制作の株式会社クライマークス




手間をかけずに動きのあるサイトを作ろう その2 波乗りスタッフ日記



簡単 数字のカウントアップ表示で動きのあるサイトに エムトラッドブログ




これは面白い 動きのあるホームページ集めてみた Free3s Design フリーサンズデザイン




動きがあるwebデザインの参考になるアニメーションのサイトまとめ 株式会社lig




動画を背景イメージにしたwebサイトtopページ Atf Web制作事業部 コンサルティングファーム




動きのあるサイト 5選 Mellowlife



動きのあるwebサイト 12選 はしくれエンジニアもどきのメモ



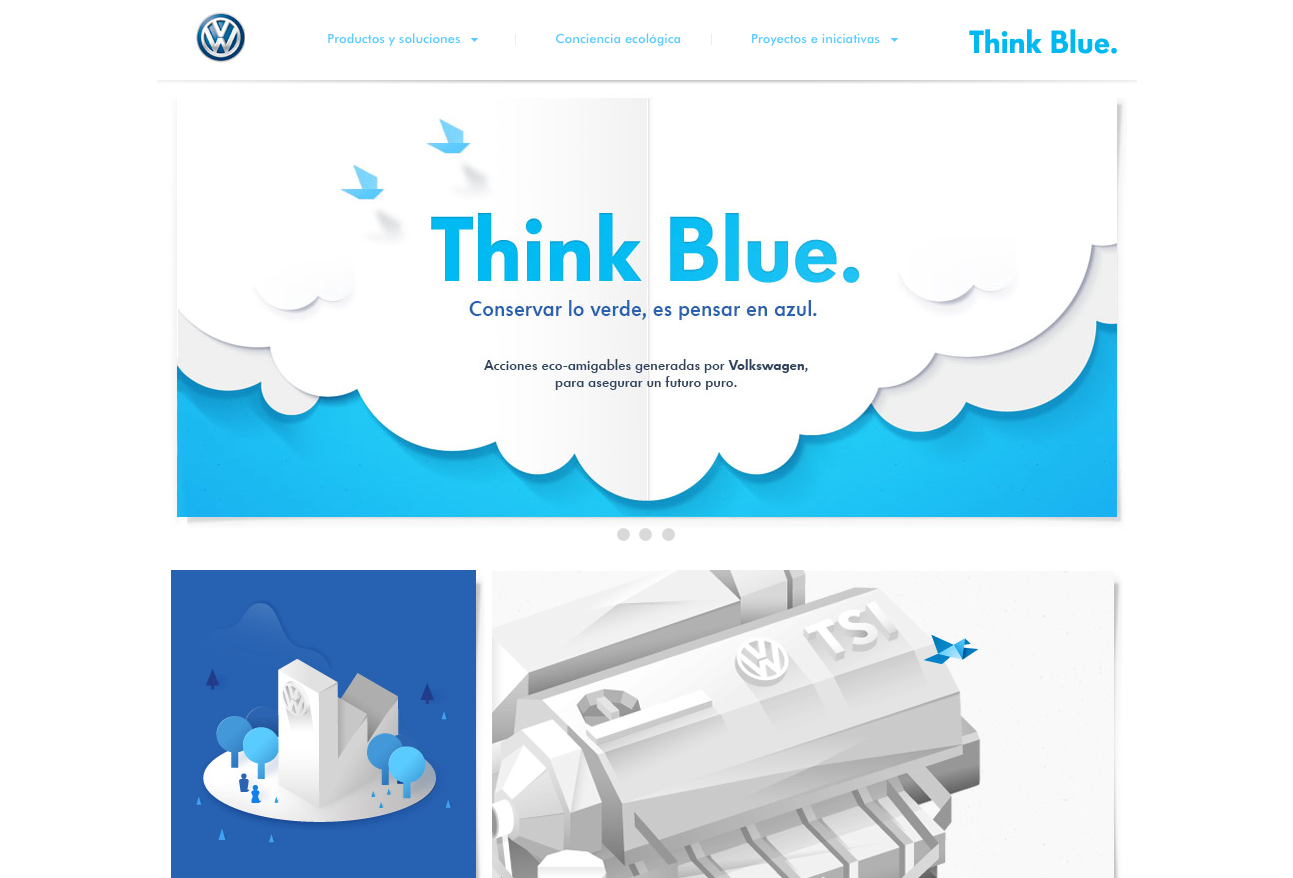
世界観を表現した かっこいい動きのあるアニメサイト 12選




動くwebデザインアイデア帳 デザインのこと Web Design Gallery




要素が動く Sankou Webデザインギャラリー 参考サイト集




Cssのみ 動きのあるデザインをコピー ペーストで実装できるサンプルコード集 Ferret




最近の 動き のある企業サイトに使われている7つの表現手法や機能 Web制作の株式会社クライマークス




Webサイトでグラフを画像ではなくapexchartsで動きのある表示をする方法 Vier Log ヴィアログ




動きとレイアウトがイケてるwebサイト5選 株式会社lig




動きの面白いサイト Webty Staff Blog




トップページがド派手に動くwebサイトまとめ 10選 エムタメ




南国リゾートらしいウエディングのキャンペーンサイト 動きがあるデザインでステキ 途中から追従してくるお花も好き 沖縄観光情報webサイト おきなわ物語 Webdesign Design Campaign Summer Blue Orange Lp デザイン デザイン ウェブデザイン




トップページがド派手に動くwebサイトまとめ 10選 エムタメ




動きのあるサイトの作り方 Html5 Javascriptでアニメーション編




Webサイト制作で使うプログラミング言語の解説 図解で分かる Webにまつわる基礎講座 Vol 4 東京フリーランス




最近の 動き のある企業サイトに使われている7つの表現手法や機能 Web制作の株式会社クライマークス




トップページがド派手に動くwebサイトまとめ 10選 エムタメ




動きがユニークなサイトをご紹介 大阪 東京 株式会社aradas アラダス




動きのあるホームページ ホームページ制作 株式会社コンパス 神奈川県厚木市




明るくポップなホームページデザインを制作する5つのポイント 名古屋のホームページ制作 Web集客 株式会社オンカ



最新webデザインがすごい 参考にしたいサイトアイデア33個まとめ Photoshopvip




気持ちの良い動きのあるwebサイト5選 ホームページ制作 Webマーケティング 株式会社spc




マテリアルデザイン 質感 輝き とあるwebマーケティングの商材サイト 全てが間違っていて本当にすごい Togetter




Saus 配色が綺麗でparallaxの動きがあるサイト 株式会社クリーム グラフィック Webデザイン




Html5 Canvasを使った動きのあるwebサイト制作をご希望の方へ




かっこよすぎる Webデザインの参考になった動きのあるwebサイト7選 わにプログラミング




動きのあるサイトを作るときに フォームを3d回転させられるjqueryプラグイン Turnbox Js ライフハッカー 日本版




Jqueryアニメーション ホームページ制作料金 千葉 Visual Art



かっこよすぎる Webデザインの参考になった動きのあるwebサイト7選 わにプログラミング




東京都板橋区のホームページ制作会社 D A C リニューアルのご相談もお任せください 素敵なホームページ作成します



目をとめたくなる 見せ方に工夫を感じる社員紹介がある採用ホームページ7選 Dリクルーティング 採用ホームページ研究所byザメディアジョン




6時間でマスター Jqueryで動きのあるwebサイトを作ろう 講師 ムラモリ コウ Sharewis



動きのある派手なwebサイト10選 ハンコさんち通信




スクロールでふわっと表示する動きでインパクトのあるサイトに ホームページ制作関連コラム 千葉 Visual Art




ホームページ Webサイト 制作 リニューアルをお考えの方 またはお悩みの方はお気軽にご連絡ください Htmlの静的コーディングから Wordpress実装やjavascriptを使用した 動きのあるサイト製作のお手伝いをいたします コーディング ムードボード お悩み




動きのあるサイトってどうなのよ それって本当に必要




ファーストビューの動きが面白いwebサイト Webクリエイターボックス




コーポレートサイト制作事例 株式会社daiwa様 大阪のデザイン会社 タイタン アート パンフレット カタログ制作



遊び心たっぷり インタラクティブな演出が魅力のサイト 1 ハンコさんち通信




動き のあるwebサイトを支えるcssアニメーション技術 Yui540 Note




介護福祉業様のwebサイトを公開しました 株式会社globalb




見ているだけで楽しい Gifアニメを上手に使ったwebサイト ビギナーズハイ




要素が動く Sankou Webデザインギャラリー 参考サイト集



Webトレンド パーツの動きに注目 素敵サイトの旅 その2 マーカーネット株式会社




動きがあるwebデザインの参考になるアニメーションのサイトまとめ 株式会社lig



採用サイトも第一印象で差ができる トップ画像は動画やスライドなど動きのあるもので学生を引きつけよう Dリクルーティング 採用ホームページ研究所byザメディアジョン




実はwebサイトを作るには複数の言語が必要 何が必要か徹底解説 侍エンジニアブログ




パララックス効果 視差効果 で動きのあるwebサイトを すぐに参考にできるパララックス効果が秀逸なwebデザイン例選 のご紹介 Webデザイン参考記事まとめアプデ




パララックス効果を使用したページの作成 フルコンコラム 株式会社フルコンタクト 福岡のホームページ制作 システム開発




動きがユニークなサイトをご紹介 大阪 東京 株式会社aradas アラダス




トップページがド派手に動くwebサイトまとめ 10選 エムタメ




世界観を表現した かっこいい動きのあるアニメサイト 12選




2days 動きのあるwebサイト制作へ Javascript Jquery基礎講座 19年3月9日 19年3月16日 東京都 こくちーずプロ




動きのあるサイト 5選 Mellowlife




アニメーションのきれいなwebサイト10選 Boel Inc ブランディング デザインファーム




年に流行 Webデザインの最新トレンド予測8選 ドコドア




Web制作ど素人でもたったの1カ月で動きのあるサイトを作れました Bitaシコウラボ



Webサイトに面白いアニメーションを実装させたい 動きが気持ち良いサイト6選 Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク




Wish 64時間で なりたい を叶えるプログラミングスクール




6時間でマスター Jqueryで動きのあるwebサイトを作ろう 講師 ムラモリ コウ Sharewis




動き のあるwebサイトを支えるcssアニメーション技術 Yui540 Note




アニメーションのきれいなwebサイト10選 Boel Inc ブランディング デザインファーム




Jqueryやcss3で動きを加えて魅力的なサイトにする ホームページ制作関連コラム 千葉 Visual Art




動きがあるwebデザインの参考になるアニメーションのサイトまとめ 株式会社lig




動きのあるホームページ ホームページ制作 株式会社コンパス 神奈川県厚木市



L3q9dh8keuvfbm




動きのあるサイトを作るときに フォームを3d回転させられるjqueryプラグイン Turnbox Js ライフハッカー 日本版




ボード Ui のピン



動きのあるlp ランディングページ でユーザーの心を掴む Javascriptを使用したサイト制作 第1回 Webコンサルタント Jp 各種webコンサル事例とサービスの紹介




6時間でマスター Jqueryで動きのあるwebサイトを作ろう 講師 ムラモリ コウ Sharewis




インスピレーションの宝庫 Web制作会社のポートフォリオwebサイト35 Webクリエイターボックス




魅せるwebサイトのテンプレート 株式会社アークフィリア 本 通販 Amazon




トップページがド派手に動くwebサイトまとめ 10選 エムタメ



コメント
コメントを投稿